Customer perks app redesign
Client Allya (in-house)
Years 2017-2019
My role I was the sole designer, responsible for the redesign from end-to-end.

Overview of the app UI.
The client
Allya facilitates the job of Human Resources by automating the management of company partnerships. The startup offers an app for employees with a big variety of businesses in every segment, such as restaurants, retail and leisure. These businesses are marketed for thousands of users, in exchange for offering a discount or perk in their product or service.
The opportunity
In 2018, the company − which at the time used to be called Colaboradores − went through a complete rebranding. It earned a new name, brand positioning, and visual identity. Because of that, a new app needed to follow.
Also, the current app at the time already showed many opportunities for improvement. Here are a few of them:

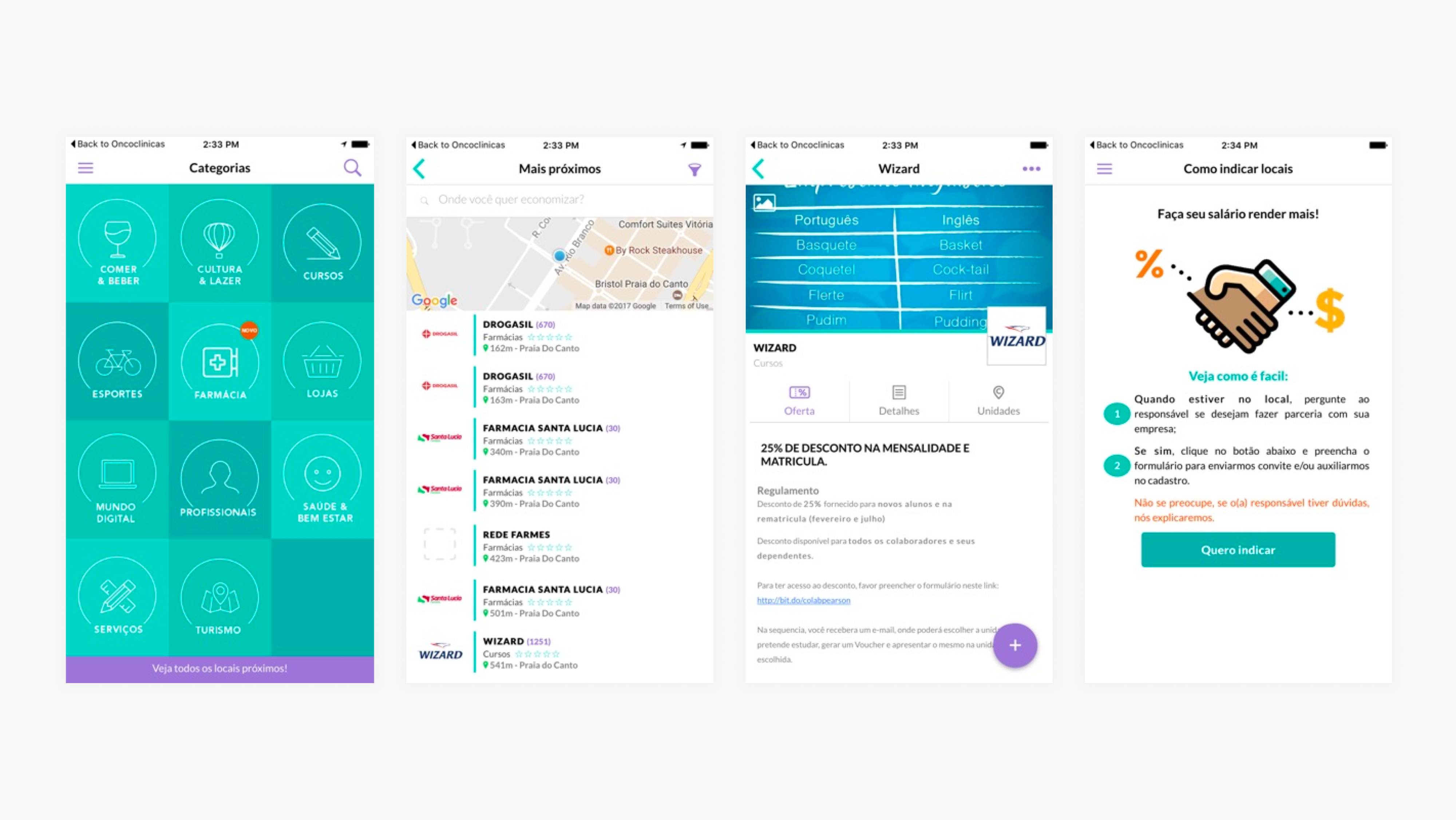
Screenshots of the previous app.
01
When logging in, the user was faced with a screen where it was possible to find businesses by categories, by name, or view all by proximity. There was no curatorship behind it, such as a suggestion or highlight.02
When finding a business, the user needed to “generate a coupon” to validate the perk with the cashier. That feature was created so that the business could validate that the customer had the right to the perk, at the same time that it generated user metrics, providing insights to company. Unfortunately, it was hidden inside a floating button, which made it difficult to use.03
It was also possible to recommend a business to be part of the perk network through a form that asked for a lot of information that the user didn’t have. That either caused the user to give up or simply submit the form with incorrect data, making the job of the team that analyzed this information harder.Based on the feedback from the team and the users, the design of the user interface began.
Explore
In the place of a categories mosaic, comes a screen with different hierarchy levels. Some of the sections are dynamic, which means that they can be used strategically to promote a business or category temporarily.
Users can find businesses through banners, search fields, categories, curated businesses, highlights, and proximity.

Explore page and search flow.
Business
Here is every information about the business. The perk rules, details such as address and phone number, and a photo gallery.

Business profile.
Generating a coupon
For most businesses, the user needs to generate a coupon to validate the perk. It also helps Allya to track user behavior insights.
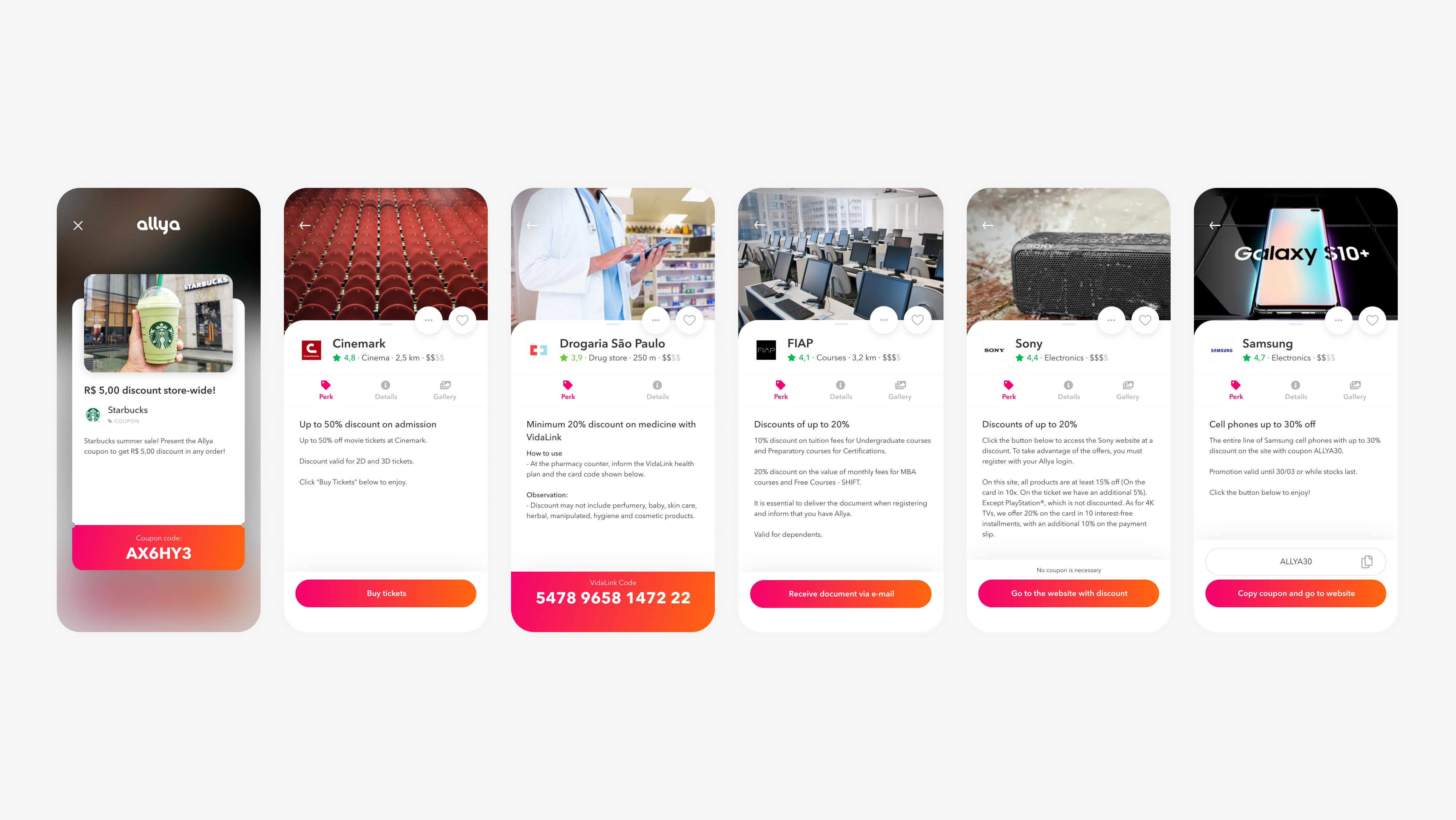
Different partners, different needs
Different layouts were designed to accommodate the different ways to validate the perk with the business. For example, it’s possible to buy movie tickets inside the app itself. Some online stores require a special coupon, while others have a special URL.
Educational institutions ask for a signed document at the enrollment, and to buy medicine with a discount, the user needs to inform their VidaLink code.

Regular coupon, movie theater, drug store, educational institute, online store without a coupon, online store with a coupon.
Recommend a business
Users can recommend a business for the Allya network. That’s the company’s main competitive advantage, and that’s why this feature has such as highlight at the bottom navigation.
No one likes filling up forms, that’s why a chatbot was developed, to collect business recommendations in a more playful, flexible, and dynamic way.

The chatbot for recommending a business.
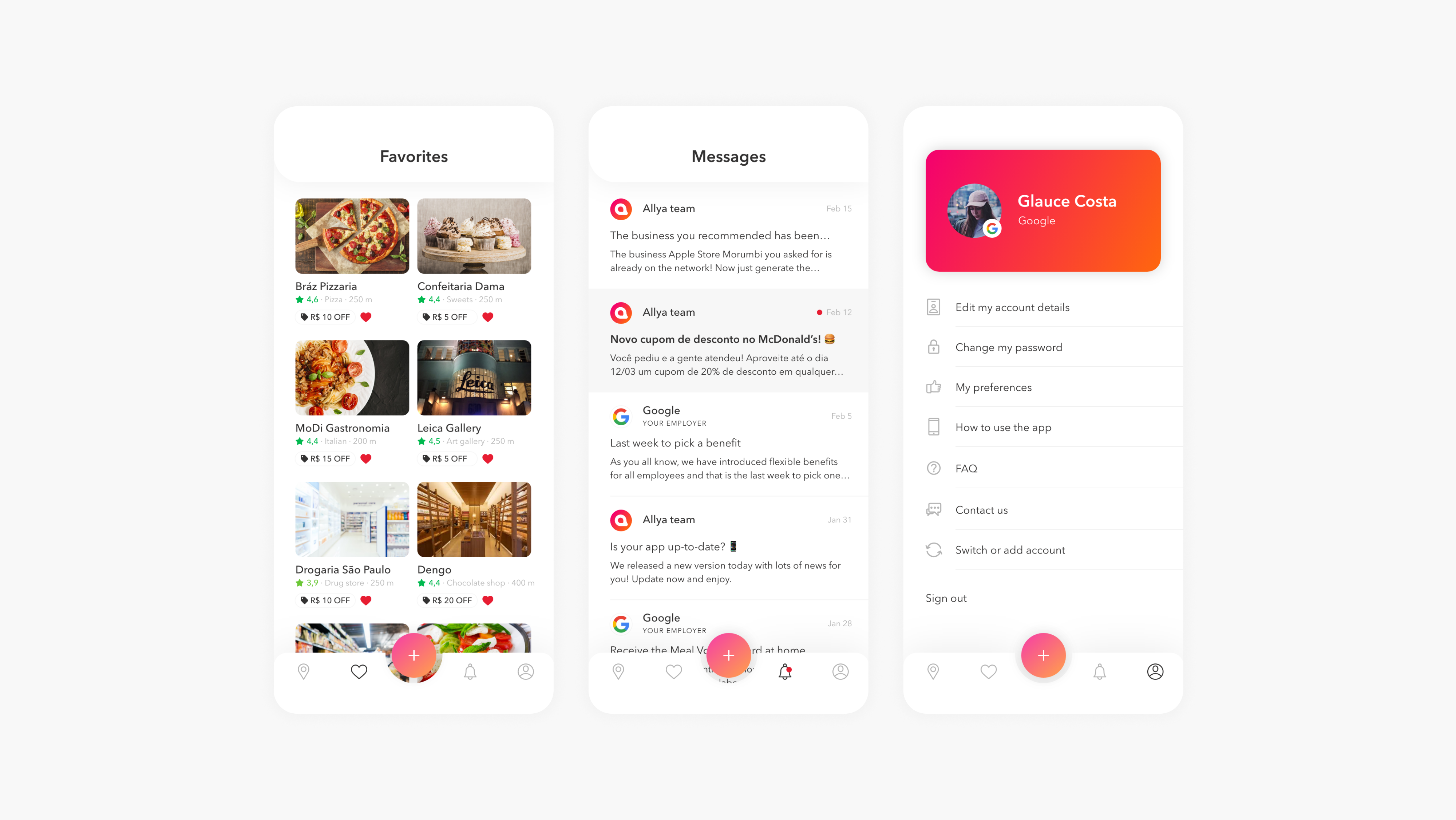
Favorites
For the usual restaurant or market, the user can simply favorite it to have quick access to this menu whenever needed.
Messages
Works as an inbox for the notification sent by Allya and also Human Resource communications.
Profile
Here’s the user’s control center. They can edit their information, change password, and personalize recommendations, among other features.

Favorites, Messages and Profile.
Credits
Allya CEO / Head of Product: Rogério Nogueira
Illustrations: Ivan Haidutski